[스프링부트+React.js+JPA] 웹페이지 만들기 1. 소개
주제 : 노약자 대상 전동차 커뮤니티 사이트

📌 우리 조 웹 디자인의 특징
- 목적 : 노약자를 위한 정보 제공
- 방법 : 단순한프레임, 직관적인 정보제공
- 평가 : 촌스럽지만 단순하다.
📌 참여인원 (총 4명) - [github ID]
- Full-Stack (4명) : 20153306Kimgunwoo(PL), sosomm20141212, notrowing, raincross7
📌 필요한 기능
- 계정관리 : 로그인, 로그아웃, 회원가입
- 차량관련 : 차량검색기능, 차량제원, 차량 구매 링크
- 정보제공 : 충전소정보, 판매업소 정보, 보조금
- 자유게시판: 게시글 작성, 댓글, 대댓글, 게시판 관리자
💚나의 역할 💚
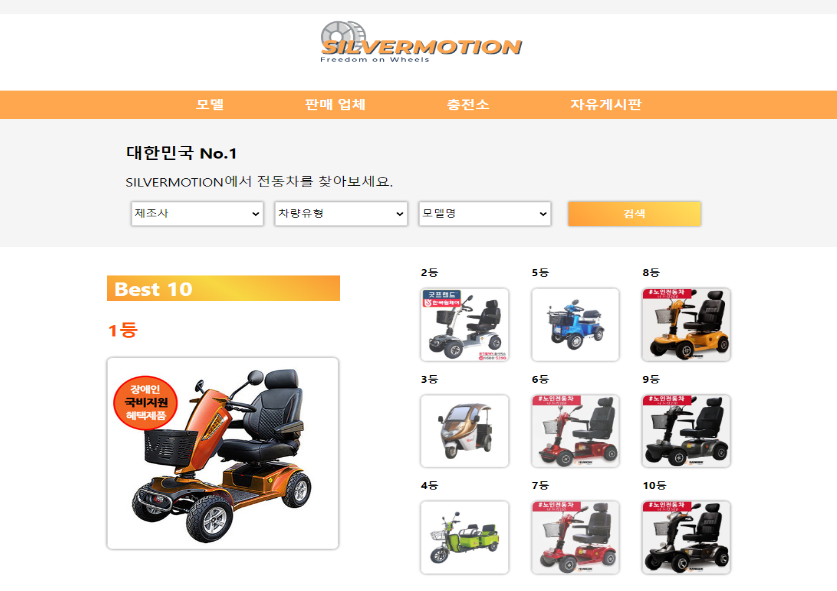
- 메인페이지
- Search.js : 제조사, 차량유형, 모델명을 입력받아 제품의 정보를 보여주는 차량 검색 기능
- product 에 저장된 값을 filter를 사용하여 select 박스에서 보여지게함
- 제품의 정보는 DB에 저장된 값을 입력값을 토대로 검색하여 제시함
- ProductInfo.js
- 상단의 Search에서 모델을 검색하면 해당 모델의 제원값이 제시되도록 작성함
- 모델 제원 메뉴의 ProductInfo와 동일함
- 모델 제원 메뉴
- ProductList.js
- DB에 저장된 모델들의 이름을 가져와서 왼쪽의 메뉴에 정렬하였음
- ProductInfo.js
- 왼쪽 메뉴의 모델명을 누르면 ProductInfo에서 해당 모델의 이름과, 가격, 회사,회사명 등을 제시함
- 모델의 사진을 제시함과 동시에 제원값 하단에 구매하기 버튼을 작성하였음
- 구매하기 버튼은 네이버 스마트스토어에 해당 모델의 이름이 검색되어 최저가를 알아 볼 수 있도록 연결함
- 지역별 보조금 메뉴
- Python을 사용하여 지역별 전동차 구입시 보조금의 정보를 크롤링함
- CSV 파일을 DB에 저장하여 사용
1. 메인 페이지의 차량 검색 기능
2. 상단 [모델] 메뉴- 차량제원, 차량 구매링크 (네이버 쇼핑으로 연결)
3. 지역별 보조금 정보 크롤링
받았던 질문
1. 메인 페이지의 하단 [우리지역 판매업소] 위젯과 상단 [판매업체] 메뉴의 보여지는 결과가 같은 이유
거주하는 지역의 판매 업체에 대해 보다 쉽게 확인 할 수 있도록 두번 강조 하였습니다.
2. 노인들을 위해 페이지를 만들었다고 소개하였는데,
어떤것이 직관적인부분이었는지 강조되는 내용은 무엇인지
한가지 색상을 선택해서 보기 쉽게 홈페이지를 구성하였습니다.
정보제공 사이트 답게 필요한 정보만을 확인 할 수 있도록 회의를 통해 메뉴를 모델, 판매업체, 충전소로 줄였습니다.
이용자가 원할 것 같은 정보를 상단 버튼 하나만 누르면 확인 할 수 있게 하였습니다.
3. 그렇다면 자유게시판은 노인들을 위해서 만든것인지
자유게시판은 이용자가 어떤모델을 구매하면 좋을지 등의 주제에 대해 다수의 이용자들과
이야기를 나눌 수 있도록 만들었습니다.
팀프로젝트 관련 자료는 아래 깃헙 링크를 확인해주세요


[링크]
https://github.com/20153306Kimgunwoo/silver-car-community
GitHub - 20153306Kimgunwoo/silver-car-community: KepcoA 1조 / SpringBoot와 React를 활용한 노약자 대상 전동차 커
KepcoA 1조 / SpringBoot와 React를 활용한 노약자 대상 전동차 커뮤니티 사이트 제작 프로젝트 - GitHub - 20153306Kimgunwoo/silver-car-community: KepcoA 1조 / SpringBoot와 React를 활용한 노약자 대상 전동차 커뮤니티
github.com